আরও পড়ুন
2 Wayes Blogger Footer Creadit Change
১ম - পদ্ধতি
প্রথমে ব্লগারে লগইন করুন তারপর থিমে ক্লিক করুন
তারপর
তারপর এডিট থিমে ক্লিক করুন
তারপর এখান থেকে
এই পর্যন সিলেক্ট করে কপি করুন। তারপর িএই লিংকে : https://lelinhtinh.github.io/de4js/ ক্লিক করুন। তারপর
প্রথমে বক্সে কোডটি পেস্ট করুন তারপর packer এ ক্লিক করুন, তারপর auto decode এ ক্লিক করুন। তারপর
তারপর কপি আইকনে ক্লিক করে কোডটি কপি করুন। তারপর
আগের কোড কাট করে নতুন কোডটি পেস্ট করুন। তারপর একটু উপরের দিকে স্কল করে
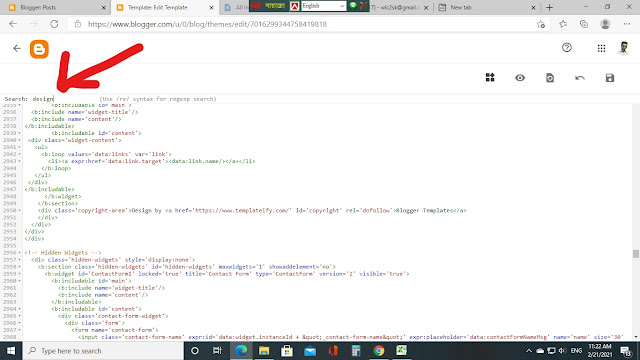
লিংক এবং নাম পরিবর্তন করুন। তারপরকন্টোল + এফ ক্লিক করে design অথবা আপনার থিমে যেটি দেয়া আছে সেটি সার্চ করুন যেমন: create by, powerd by ইত্যাদি , তারপর েইন্টার চেপে নেক্সট করুন। তারপর
এই লিংক এবং লেখা পরিবর্তন করুন। তারপর
সেভ আইকনে ক্লিক করে সেভ করুন। তারপর ওয়েব সাইটটি রিফ্রের করে দেখুন।
২য় - পদ্ধতি
প্রথমে ব্লগারে লগইন করুন তারপর থিমে ক্লিক করুন
তারপর
তারপর এডিট থিমে ক্লিক করুন
তারপর বক্সের ভিতোরে ক্লিক করে
কন্টোল + এফ ক্লিক করে design অথবা আপনার থিমে যেটি দেয়া আছে সেটি সার্চ করুন যেমন: create by, powerd by ইত্যাদি , তারপর েইন্টার চেপে নেক্সট করুন। তারপর
এই ডিভ এর উপরে নিচের বক্সের কোডটি কপি করে পেস্ট করুন।
<p class='favorite-web'>Design By: <a href='https://www.favorite-web.com/'>Favorite-Web</a> © All Right Reseved</p>
<div class='ty-copy-container row' style='font-size:1px; opacity:0;'>কন্টোল + এফ ক্লিক করে </b:skin> সার্চ করুন। তারপর
</b:skin> এর উপরে নিচের বক্সের কোডটি কপি করে পেস্ট করুন।
.favorite-web{text-align:left;}
@media (max-width: 500px) {
.favorite-web{ text-align:center; }
}সেভ আইকনে ক্লিক করে সেভ করুন। তারপর ওয়েব সাইটটি রিফ্রের করে দেখুন।

























0 Reviews