আরও পড়ুন
Create Blogger Sticky Menu And Widget
প্রথমে ব্লগারে লগইন করুন তারপর থিমে ক্লিক করুন
তারপর
তারপর edit html ক্লিক করুন
তারপর
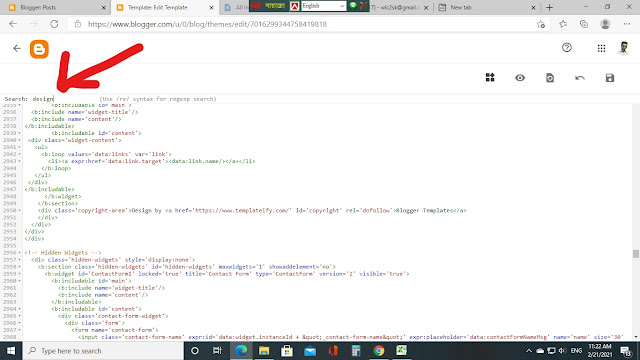
কন্টোল + এফ ক্লিক করে </b:skin> সার্চ করুন। তারপর
</b:skin> এর উপরে নিচের বক্সের কোডটি কপি করে পেস্ট করুন।
.sticky{position:fixed!important;top:0;z-index:99;-webkit-transform:translateZ(0);}কন্টোল + এফ ক্লিক করে </body> সার্চ করুন। তারপর
</body> এর উপরে নিচের বক্সের কোডটি কপি করে পেস্ট করুন।
<script type='text/javascript'>
//<![CDATA[
function makemeSticky(e){function t(){var e=s.getBoundingClientRect();e.top<0?(n.className=a+" sticky",n.style.width=i+"px"):n.className=a}var n=document.getElementById(e),s=document.createElement("div");n.parentNode.insertBefore(s,n);var i=n.offsetWidth,a=n.className+" makesticky";window.addEventListener("scroll",t,!1)}makemeSticky("header-header");
//]]>
</script>যে মেনুবার বা উইজেট স্টিকি করবেন তার উপরে রাইট ক্লিক করে inspect এ ক্লিক করুন। তারপর
তারপর
রাইট ক্লিক করে edit as html এ ক্লিক করুন। তারপর
div class যেমন: header-header কপি করুন। তারপর
কন্টোল + এফ ক্লিক করে কপি করা টেক্সট পেস্ট করে ইন্টার চেপে সার্চ করুন। তারপর ইন্টার চেপে নেক্সট করুন
এখানে আসার পর যদি id দেখতে পান তাহলে id কপি করুন যেমন: header-header আর যদি id না দেখতে পান তাহলে একটি id create করুন যে id অন্য কোথাও ব্যাবহার করা হয়নি যেমন: id='header-header' তারপর id কপি করুন। তারপর
কন্টোল + এফ ক্লিক করে </body> সার্চ করুন। তারপর
এখানের কোড টি সিলেক্ট করে কন্টোল + এফ ক্লিক করে কপি করা টেক্সট পেস্ট করুন। তারপর
সেভ আইকনে ক্লিক করে সেভ করুন। তারপর ওয়েব সাইটটি রিফ্রের করে স্কল করে দেখুন।
























0 Reviews