আরও পড়ুন
Create Blogger Sticky News Headline Wedget
প্রথমে ব্লগারে লগইন করুন তারপর থিমে ক্লিক করুন
তারপর
তারপর edit html ক্লিক করুন
তারপর
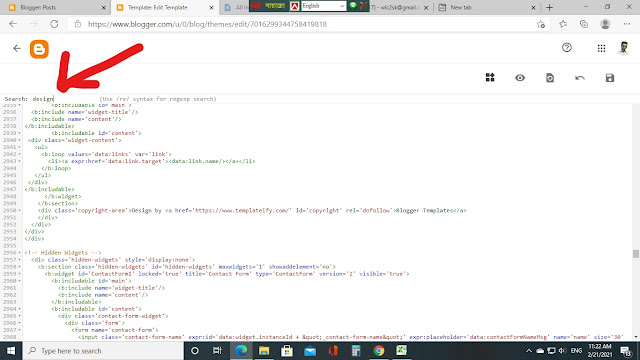
কন্টোল + এফ ক্লিক করে </b:skin> সার্চ করুন। তারপর
</b:skin> এর উপরে নিচের বক্সের কোডটি কপি করে পেস্ট করুন।
.sknews{position: sticky; bottom: 0px; border: 3px solid yellow; background-color: red; width: 100%; font-size: 20px; color: white; font-weight:bold; padding-top: 5px; border-right: none; border-left: none;}যেখানে স্টিকি নিউজ হেডলাইন বসাতে চান তার নিচের সেকশনে রাইট ক্লিক করে inspect এ ক্লিক করুন। তারপর
তারপর
রাইট ক্লিক করে edit as html এ ক্লিক করুন। তারপর
div class যেমন: footer-wrapper কপি করুন। তারপর
কন্টোল + এফ ক্লিক করে কপি করা টেক্সট পেস্ট করে ইন্টার চেপে সার্চ করুন। তারপর ইন্টার চেপে নেক্সট করুন
<div class='sknews' id='sknews'><marquee scrollamount='10'> এখানে নিউজ লিখুন </marquee>
</div>সেভ আইকনে ক্লিক করে সেভ করুন। তারপর ওয়েব সাইটটি রিফ্রের করে স্কল করে দেখুন।























0 Reviews